Vue Tree Example 개발하기
vue.js Example 원본 소스 -> https://github.com/vuejs/vue/tree/dev/examples/tree
[ 설치 ]
<!-- 개발버전, 도움되는 콘솔 경고를 포함. -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 또는:
<!-- 상용버전, 속도와 용량이 최적화됨. -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>JSFiddle - https://jsfiddle.net/
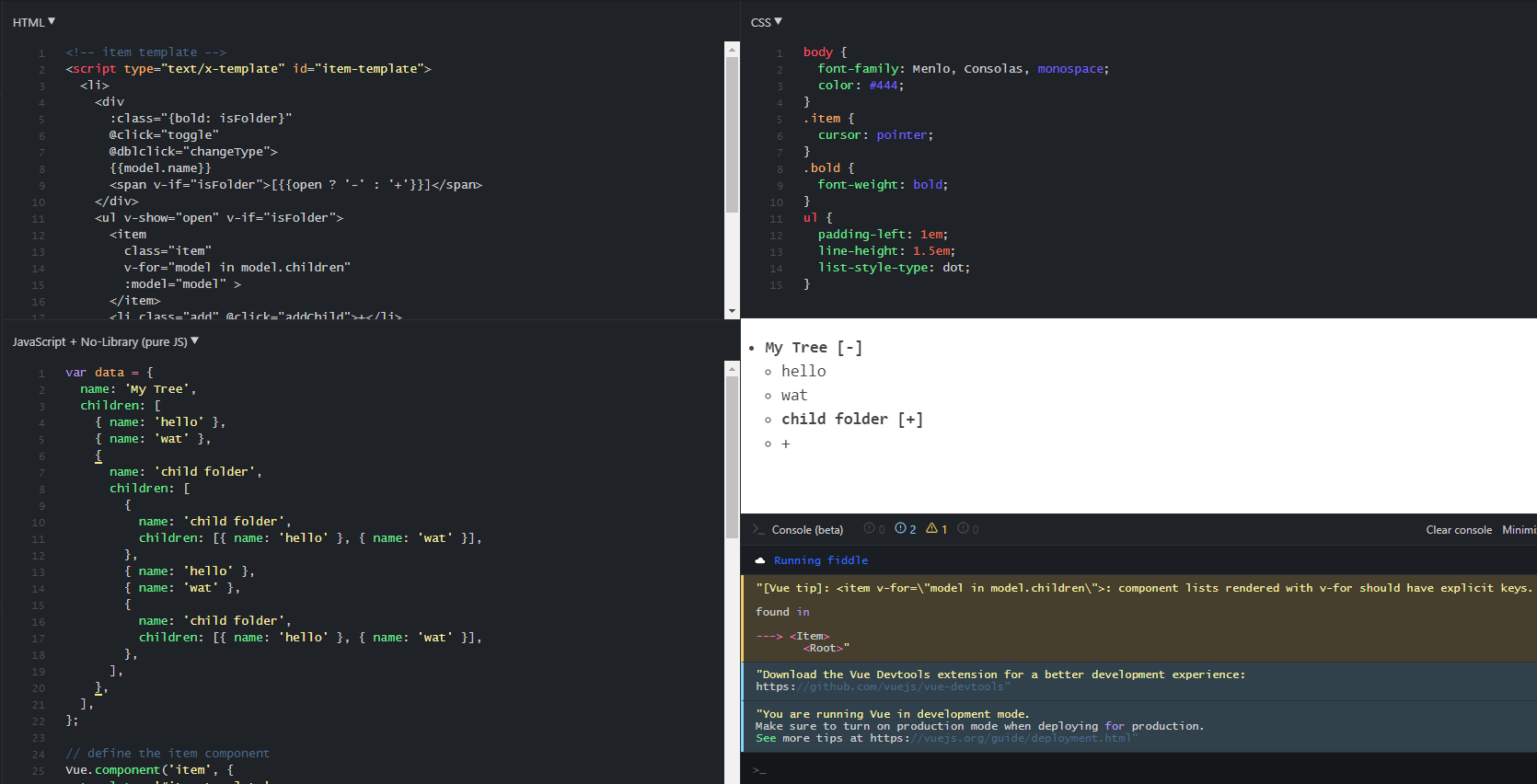
JSFiddle 에 바로 적용해 분석해 보기 - <https://jsfiddle.net/realdev/zo894ked/6>

[html]
<!-- item template -->
<script type="text/x-template" id="item-template">
<li>
<div
:class="{bold: isFolder}"
@click="toggle"
@dblclick="changeType">
{{model.name}}
<span v-if="isFolder">[{{open ? '-' : '+'}}]</span>
</div>
<ul v-show="open" v-if="isFolder">
<item
class="item"
v-for="model in model.children"
:model="model" >
</item>
<li class="add" @click="addChild">+</li>
</ul>
</li>
</script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- the demo root element -->
<ul id="demo">
<item class="item" :model="treeData"> </item>
</ul>[css]
body {
font-family: Menlo, Consolas, monospace;
color: #444;
}
.item {
cursor: pointer;
}
.bold {
font-weight: bold;
}
ul {
padding-left: 1em;
line-height: 1.5em;
list-style-type: dot;
}[javascript]
var data = {
name: 'My Tree',
children: [
{ name: 'hello' },
{ name: 'wat' },
{
name: 'child folder',
children: [
{
name: 'child folder',
children: [{ name: 'hello' }, { name: 'wat' }],
},
{ name: 'hello' },
{ name: 'wat' },
{
name: 'child folder',
children: [{ name: 'hello' }, { name: 'wat' }],
},
],
},
],
};
// define the item component
Vue.component('item', {
template: '#item-template',
props: {
model: Object,
},
data: function () {
return {
open: false,
};
},
computed: {
isFolder: function () {
return this.model.children && this.model.children.length;
},
},
methods: {
toggle: function () {
if (this.isFolder) {
this.open = !this.open;
}
},
changeType: function () {
if (!this.isFolder) {
Vue.set(this.model, 'children', []);
this.addChild();
this.open = true;
}
},
addChild: function () {
this.model.children.push({
name: 'new stuff',
});
},
},
});
// boot up the demo
var demo = new Vue({
el: '#demo',
data: {
treeData: data,
},
});실행해보면 정상적으로 Tree 가 잘 동작하지만, console 에 key 가 필요하다는 경고 메세지가 확인됩니다.
vue.js 2.x 부터는 Component 에 v-for 를 사용할때는 key 속성을 이용하는 것이 필수가 되었습니다.
([Vue.js 강의]v-for 와 Component 부분 참고)
data object 의 모든 node 에 id 를 추가하고, item Component 에 v-for 다음에 :key 에 node.id 를 추가합니다.
참고 - 아래 링크를 통해 codesandbox 에서도 해당 소스를 확인할 수 있습니다.
이 소스를 vue sfc 환경의 import 형태로 변경해보면, 좀 더 vue 를 활용하는데 도움이 될 수 있습니다.
vue-20-tree-view - CodeSandbox
Example of a simple tree view implementation showcasing recursive usage of components.
codesandbox.io
[Vue.js입문~초급] Javascript 초보 Real 웹앱 개발 - 1부 : vue 개념 ~ 핵심 - 인프런
이 강의는 초보 Javascript 개발자가 직접 Real 웹앱을 개발할 수 있는 개발자가 되는 것에 초점을 맞추고 있습니다. 이 강의를 수강하시면 Vue.js 와 관련된 기본적인 개념부터 Real 웹앱 개발을 해 볼
www.inflearn.com
인프런 인강 선착순 30%(7,700원) 마지막 할인 쿠폰 - Vue.js 핵심 강의!
강좌명 - [Vue.js 입문] Javascript Real 웹앱 개발 - 1부 : vue 개념 ~ 핵심 실습 인프런 인터넷 강의 선착순 100명 30% 할인쿠폰! (7,700원으로 수강) 강의 수강평도 부탁드립니다. bit.ly/2TtRHis [Vue.js 입문..
plogger.tistory.com
'Frontend > vue' 카테고리의 다른 글
| [Hoon] Vuejs 강의 - Vue Modal Component 개발하기 (1) | 2020.06.02 |
|---|---|
| [Hoon] Vuejs 강의 - Markdown Editor 개발 (0) | 2020.05.29 |
| [Hoon] Vuejs 강의 - Vue Router 시작하기 (0) | 2020.05.22 |
| [Hoon] Vuejs 강의 - Simple To Do App 개발하기 (0) | 2020.05.19 |
| [Hoon] Vuejs 강의 - Vue UI 와 Vue 관련 개발 Tools (0) | 2020.05.13 |


댓글