Vue CLI 로 Vue SFC 개발 환경 생성하기
Vue CLI
https://kr.vuejs.org/v2/guide/installation.html#CLI
Vue.js는 단일 페이지 애플리케이션를 빠르게 구축할 수 있는 공식 CLI를 제공합니다. 최신 프론트엔드 워크 플로우를 위해 사전 구성된 빌드 설정을 제공합니다.
# 각 다른 빌드간 차이점
UMD (Universal Module Definition) patterns for JavaScript modules that work everywhere.
UMD: UMD builds can be used directly in the browser via a <script> tag.
The default file from jsDelivr CDN at https://cdn.jsdelivr.net/npm/vue is the Runtime + Compiler UMD build (vue.js).
# 개발모드와 프로덕션 모드 차이
개발/배포 모드는 UMD 빌드에 대해 하드 코딩되어 있습니다.
압축되지 않는 코드는 개발 환경에서 사용되고(개발모드)
압축된 코드는 파일은 프로덕션 환경에서 사용(프로덕션 모드)됩니다.
개발모드 에서는 브라우저 콘솔 로그를 통해 코드에 대한 경고나 가이드를 해줍니다.
Installation – Vue-Cli, npm install, npm run, vue Loader
https://cli.vuejs.org/guide/installation.html
Node Version Requirement
Vue CLI requires Node.js version 8.9 or above (8.11.0+ recommended). You can manage multiple versions of Node on the same machine with nvm or nvm-windows
https://nodejs.org/en/download/
cmd d: mkdir vue cd vue
npm install -g @vue/cli # OR yarn global add @vue/cli vue --version @vue/cli 4.3.1
현재 vue cli 버전은 4. 대 입니다. vue cli 2. 대 이하에서는 Front 소스를 모듈화 해주는 webpack 을 직접 설정해야 했으나, vue cli 3. 대 부터는 webpack 이 숨겨지고 관련 설정도 최소화 할 수 있는 형태로 바뀌었습니다.
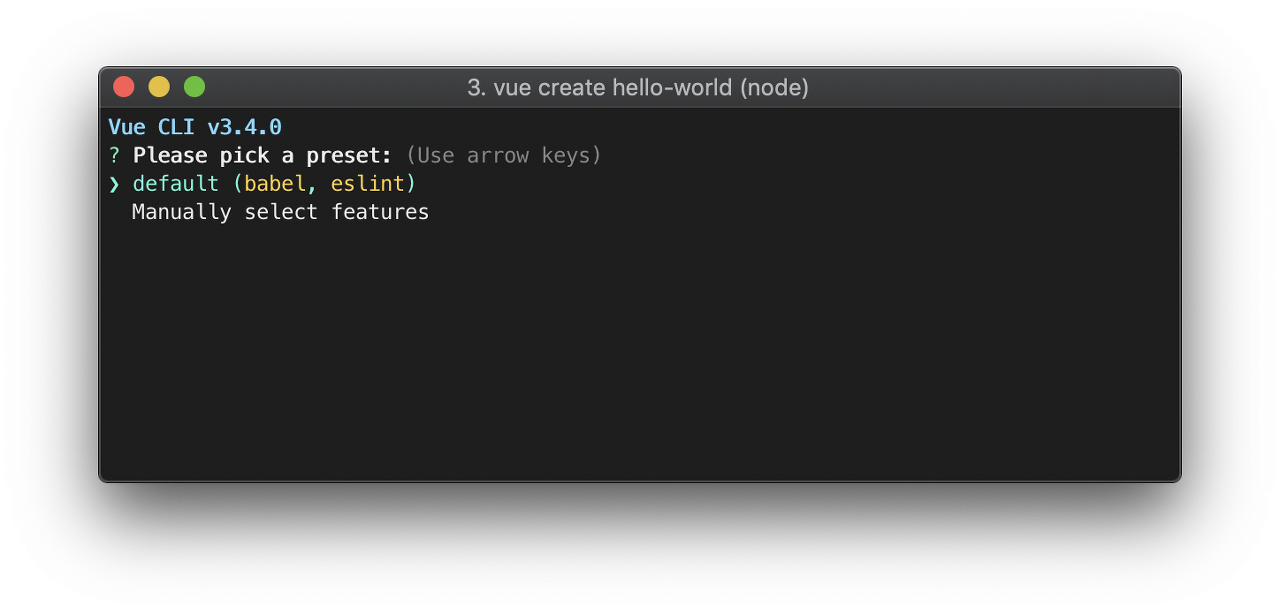
vue create historyapp

아래/위 화살표로 움직여서 Manually select features 선택하고 엔터를 친다.

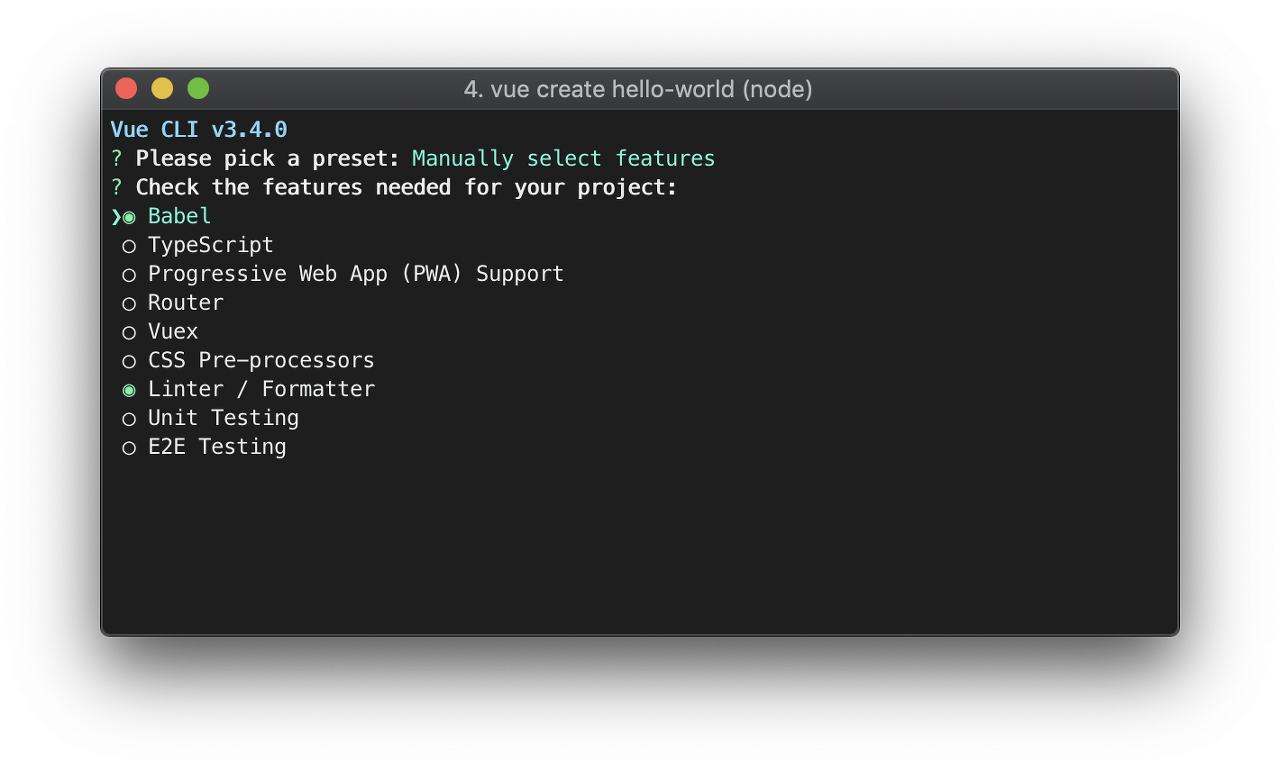
아래/위 화살표와 스페이스바를 이용해서
Babel, PWA, Router, Vuex, CSS Pre-processors, Linter 선택 후 엔터를 친다. rounter 를 위해서 history mode 를 사용하나요? Y 후 엔터를 친다.
history mode 는 url을 만들때 # 같은 해쉬태그 대신에 읽기 쉬운 모드이다. url 을 쉽게 인지 시킬 필요가 있다면 Y 를 선택한다.
css 전처리기로 scss 를 선택한다. 이때 node.js 용 lib sass 인 node-sass Sass/SCSS (with node-sass) 와 Sass/SCSS (with dart-sass) 가 일반적인 sass(Syntactically Awesome Style Sheets)
Sass/SCSS (with node-sass) 를 더 많이 사용하는 추세입니다.
|
주의! Vuetify.js 사용시 1.x -> 2.x 로 버전 업시 node-sass 와 과련해서 문제가 발생할 수 있습니다. 그래서 그 때는 Sass/SCSS (with dart-sass) 로 진행해야 합니다. |
https://www.npmtrends.com/dart-sass-vs-node-sass
NPM Trends: Compare NPM package downloads
Which NPM package should you use? Compare NPM package download stats over time. Spot trends, pick the winner!
www.npmtrends.com
ESLint(오류 방지) + Prettier (규칙에 따라 자동으로 코드 스타일을 정리 ) 를 선택
Lint on save(저장할때 Lint) 를 선택 package.json 을 선택
Save ? y
my_cli_set
cd historyapp
npm run serve
구독하기와 여러분의 소중한 공감 ♥ 부탁드립니다.
인프런 인강 55%할인 쿠폰 - 커피한잔으로 Vue.js 핵심 강의!
인프런 인터넷 강의 55% 할인 쿠폰 - 커피한잔(5000원)으로 배우는 Vue.js 핵심 강의! 모바일 환경에서도 강의를 수강할 수 있도록 강의가 많이 개선되었습니다. 인프런 인터넷 강의 선착순 100명 55% �
plogger.tistory.com
[Vue.js 입문] 초보 실전 웹앱 개발 - 1부 : vue 개념 ~ 핵심 - 인프런
이 강의를 수강하시면 Vue.js 와 관련된 기본적인 개념부터 Real 웹앱 개발을 해 볼 수 있습니다. 이 강의는 1부 기본기 이며, 2부와 3부를 통해서 실제 Real 웹앱을 구현해 보도록 하겠습니다. 초급 ��
www.inflearn.com
'Frontend > vue' 카테고리의 다른 글
| [Hoon] Vuejs 강의 - Simple To Do App 개발하기 (0) | 2020.05.19 |
|---|---|
| [Hoon] Vuejs 강의 - Vue UI 와 Vue 관련 개발 Tools (0) | 2020.05.13 |
| [Hoon] Vuejs 강의 - codesandbox 로 Vue SFC 환경 맛보기 (0) | 2020.05.13 |
| [Hoon] Vuejs 강의 - v-for 와 컴포넌트 (0) | 2020.05.13 |
| [Hoon] Vuejs 강의 - Component Basic (0) | 2020.05.12 |

댓글