
Vue Modal Component 개발하기 - Hoon's
vue.js Example 원본 -> https://github.com/vuejs/vue/tree/dev/examples/modal
[ 설치 ]
<!-- 개발버전, 도움되는 콘솔 경고를 포함. -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
또는:
<!-- 상용버전, 속도와 용량이 최적화됨. -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>JSFiddle - https://jsfiddle.net/
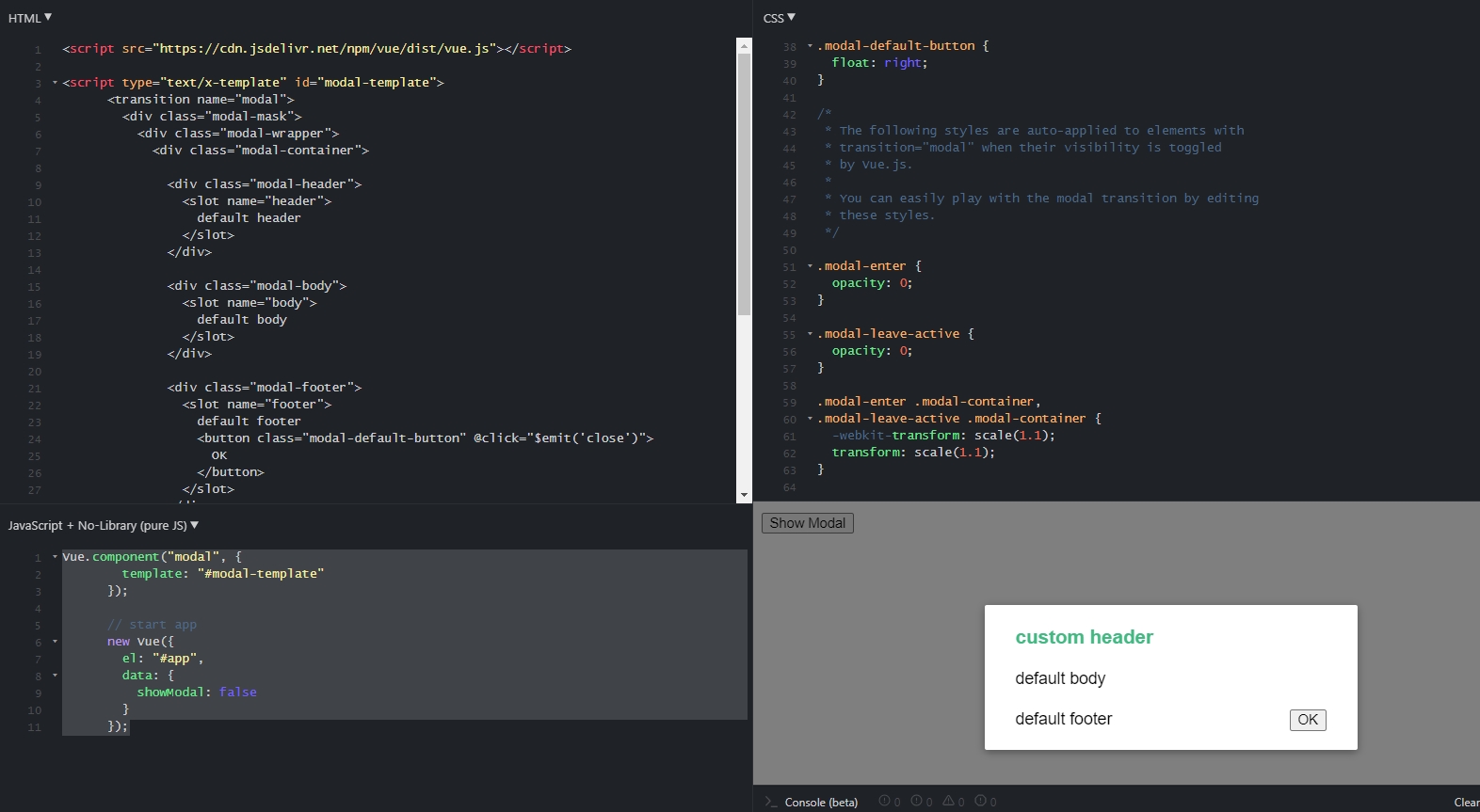
JSFiddle 에 바로 적용해 분석해 보기

[html]
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/x-template" id="modal-template">
<transition name="modal">
<div class="modal-mask">
<div class="modal-wrapper">
<div class="modal-container">
<div class="modal-header">
<slot name="header">
default header
</slot>
</div>
<div class="modal-body">
<slot name="body">
default body
</slot>
</div>
<div class="modal-footer">
<slot name="footer">
default footer
<button class="modal-default-button" @click="$emit('close')">
OK
</button>
</slot>
</div>
</div>
</div>
</div>
</transition>
</script>
<div id="app">
<button id="show-modal" @click="showModal = true">Show Modal</button>
<!-- use the modal component, pass in the prop -->
<modal v-if="showModal" @close="showModal = false">
<!--
you can use custom content here to overwrite
default content
-->
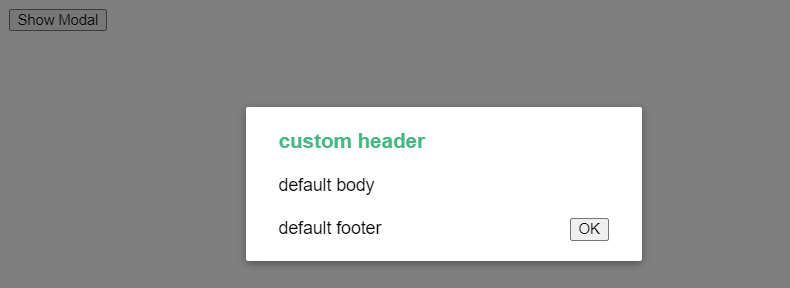
<h3 slot="header">custom header</h3>
</modal>
</div>[css]
.modal-mask {
position: fixed;
z-index: 9998;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
display: table;
transition: opacity 0.3s ease;
}
.modal-wrapper {
display: table-cell;
vertical-align: middle;
}
.modal-container {
width: 300px;
margin: 0px auto;
padding: 20px 30px;
background-color: #fff;
border-radius: 2px;
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.33);
transition: all 0.3s ease;
font-family: Helvetica, Arial, sans-serif;
}
.modal-header h3 {
margin-top: 0;
color: #42b983;
}
.modal-body {
margin: 20px 0;
}
.modal-default-button {
float: right;
}
/*
* The following styles are auto-applied to elements with
* transition="modal" when their visibility is toggled
* by Vue.js.
*
* You can easily play with the modal transition by editing
* these styles.
*/
.modal-enter {
opacity: 0;
}
.modal-leave-active {
opacity: 0;
}
.modal-enter .modal-container,
.modal-leave-active .modal-container {
-webkit-transform: scale(1.1);
transform: scale(1.1);
}[javascript]
Vue.component('modal', {
template: '#modal-template',
});
// start app
new Vue({
el: '#app',
data: {
showModal: false,
},
});
Transition
- 화면이동을 위한 점진적 효과, 즉 부드러운 움직임을 Frontend 에서는 transition 이라고 합니다.
아래 링크에 vue.js 의 trasition 에 대해 자세하게 설명되어 있습니다.
https://kr.vuejs.org/v2/guide/transitions.html
- Vue는 항목이 DOM에 삽입, 갱신 또는 제거 될 때 트랜지션 효과를 적용하는 다양한 방법을 제공합니다. 여기에는 다음과 같은 도구가 포함됩니다.
- CSS 트랜지션 및 애니메이션을 위한 클래스를 자동으로 적용합니다.
- Animate.css와 같은 타사 CSS 애니메이션 라이브러리 통합
- 트랜지션 훅 중에 JavaScript를 사용하여 DOM을 직접 조작
- Velocity.js와 같은 써드파티 JavaScript 애니메이션 라이브러리 통합
단일 엘리먼트 / 컴포넌트 트랜지션
Vue는 트랜지션 래퍼 컴포넌트를 제공하므로 다음과 같은 상황에서 모든 엘리먼트 또는 컴포넌트에 대한 진입 / 진출 트랜지션을 추가 할 수 있습니다.
- 조건부 렌더링 (v-if 사용)
- 조건부 출력 (v-show 사용)
- 동적 컴포넌트
- 컴포넌트 루트 노드
<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</div>new Vue({
el: '#demo',
data: {
show: true,
},
});.fade-enter-active,
.fade-leave-active {
transition: opacity 0.5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}

transition 컴포넌트로 싸여진 엘리먼트가 삽입되거나 제거 될 때 일어납니다
1. Vue는 대상 엘리먼트에 CSS 트랜지션 또는 애니메이션이 적용되었는지 여부를 자동으로 감지합니다. 그렇다면 CSS 트랜지션 클래스가 적절한 타이밍에 추가 / 제거됩니다.
2. 트랜지션 컴포넌트가 JavaScript 훅를 제공하면 이러한 훅은 적절한 타이밍에 호출됩니다.
3. CSS 트랜지션 / 애니메이션이 감지되지 않고 JavaScript 훅이 제공 되지 않으면 삽입 또는 제거를 위한 DOM 작업이 다음 프레임에서 즉시 실행됩니다 (참고: 이는 Vue의 nextTick 개념과는 다른 브라우저 애니메이션 프레임입니다).
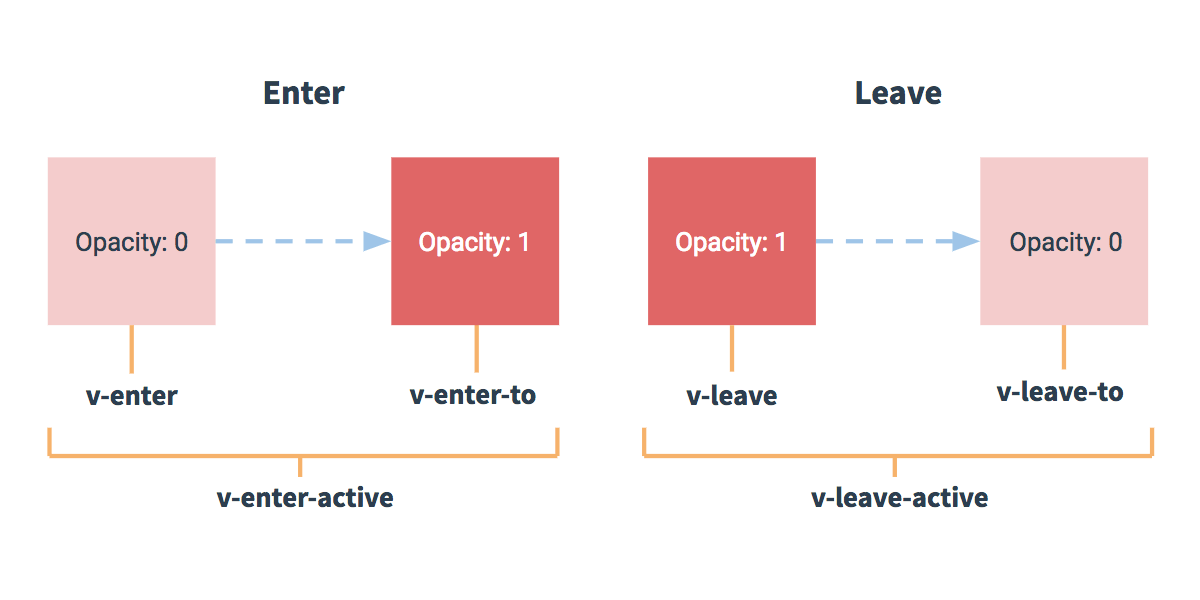
트랜지션 클래스
1. v-enter: enter의 시작 상태. 엘리먼트가 삽입되기 전에 적용되고 한 프레임 후에 제거됩니다.
2. v-enter-active: enter에 대한 활성 및 종료 상태. 엘리먼트가 삽입되기 전에 적용됩니다. 트랜지션 / 애니메이션이 완료되면 제거됩니다.
3. v-enter-to: 2.1.8 이상 버전에서 지원합니다. 진입 상태의 끝에서 실행됩니다. 엘리먼트가 삽입된 후 (동시에 v-enter가 제거됨), 트랜지션/애니메이션이 끝나면 제거되는 하나의 프레임을 추가했습니다.
4. v-leave: leave를 위한 시작 상태. 진출 트랜지션이 트리거 될 때 적용되고 한 프레임 후에 제거됩니다.
5. v-leave-active: leave에 대한 활성 및 종료 상태. 진출 트랜지션이 트리거되면 적용되고 트랜지션 / 애니메이션이 완료되면 제거됩니다.
6. v-leave-to: 2.1.8 이상 버전에서 지원합니다. 진출 상태의 끝에서 실행됩니다. 진출 트랜지션이 트리거되고 (동시에 v-leave가 제거됨), 트랜지션/애니메이션이 끝나면 제거되는 하나의 프레임을 추가했습니다.

각 클래스에는 트랜지션 이름이 접두어로 붙습니다. 여기서v-접두어는 이름없이 <transition> 엘리먼트를 사용할 때의 기본값입니다. 예를 들어 <transition name = "my-transition">을 사용하면v-enter 클래스는 my-transition-enter 가 됩니다.
앞에서 본 modal component 의 경우 접두어를 modal 로 가지고 있습니다. 그래서 modal-enter, modal-leave-active 와 같이 됩니다.
실제 JSFiddle 에 적용된 소스
https://jsfiddle.net/realdev/Lg5rtoja/5/
참고 - 아래 링크를 통해 codesandbox 에서도 해당 소스를 확인할 수 있습니다.
이 소스를 vue sfc 환경의 import 형태로 변경해보면, 좀 더 vue 를 활용하는데 도움이 될 수 있습니다.
vue-20-modal-component - CodeSandbox
Features used: component, prop passing, content insertion, transitions.
codesandbox.io
인프런 인강 선착순 30%(7,700원) 마지막 할인 쿠폰 - Vue.js 핵심 강의!
강좌명 - [Vue.js 입문] Javascript Real 웹앱 개발 - 1부 : vue 개념 ~ 핵심 실습 인프런 인터넷 강의 선착순 100명 30% 할인쿠폰! (7,700원으로 수강) 강의 수강평도 부탁드립니다. bit.ly/2TtRHis [Vue.js 입문..
plogger.tistory.com
[Vue.js입문~초급] Javascript 초보 Real 웹앱 개발 - 1부 : vue 개념 ~ 핵심 - 인프런
이 강의는 초보 Javascript 개발자가 직접 Real 웹앱을 개발할 수 있는 개발자가 되는 것에 초점을 맞추고 있습니다. 이 강의를 수강하시면 Vue.js 와 관련된 기본적인 개념부터 Real 웹앱 개발을 해 볼
www.inflearn.com
'Frontend > vue' 카테고리의 다른 글
| [Hoon] Vuejs강의 - Vue.js 에서 컴포넌트 템플릿을 정의하는 방법들 I (2) | 2020.07.21 |
|---|---|
| [Hoon] Vuejs 강의 - Vue.js Firebase + Validation 개발 (0) | 2020.06.19 |
| [Hoon] Vuejs 강의 - Markdown Editor 개발 (0) | 2020.05.29 |
| [Hoon] Vuejs 강의 - Vue Tree Example 개발하기 (0) | 2020.05.28 |
| [Hoon] Vuejs 강의 - Vue Router 시작하기 (0) | 2020.05.22 |


댓글