Vue Instance
https://kr.vuejs.org/v2/guide/instance.html
모든 Vue 앱은 Vue 함수로 새 Vue 인스턴스를 만드는 것부터 시작합니댜.
new Vue 가 바로 Vue Instance 입니다.
var vm = new Vue({
// 옵션
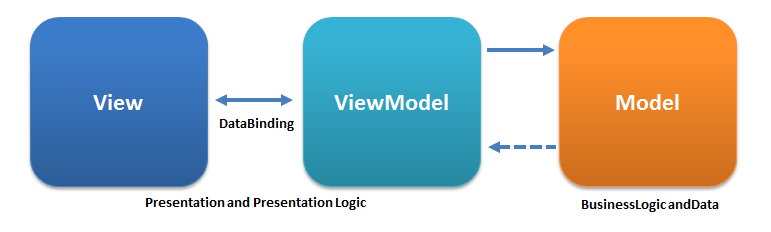
})엄격히 MVVM 패턴과 관련이 없지만 Vue의 디자인은 부분적으로 그것에 영감을 받았습니다.
Vue 인스턴스를 참조하기 위해 종종 변수 vm(ViewModel의 약자)을 사용합니다.
https://ko.wikipedia.org/wiki/모델-뷰-뷰모델
Vue Instance 는 MVVM(model–view–viewmodel, MVVM) 패턴 의 ViewModel 역활 이다.

속성과 메소드
https://kr.vuejs.org/v2/guide/instance.html#속성과-메소드
// 데이터 객체
var data = { a: 1 }
// Vue인스턴스에 데이터 객체를 추가합니다.
var vm = new Vue({
data: data
})
// 같은 객체를 참조합니다!
vm.a === data.a // => true
// 속성 설정은 원본 데이터에도 영향을 미칩니다.
vm.a = 2
data.a // => 2
// ... 당연하게도
data.a = 3
vm.a // => 3
새 속성을 추가하면:
vm.b = 'hi'b가 변경되어도 화면이 갱신되지 않습니다. 어떤 속성이 나중에 필요하다는 것을 알고 있으면 초기값을 지정
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app">
<p> {{ a }}</p>
<!-- <p> {{ b }}</p> -->
</div>
var data = { a: 1 }
//var data = { a: 1 , b: '' }
var vm = new Vue({
el:'#app',
data: data
})
console.log(vm.a === data.a)
vm.a = 2
console.log(data.a)
data.a = 3
console.log(vm.a)
vm.b = 'hi'
console.log(vm.b)[Vue warn]: Property or method "b" is not defined on the instance but referenced during render
Object.freeze () – 기존 데이터의 속성이 바뀌어도, Vue의 반응형 시스템이 변경된것을 추적할 수 없음
<div id="app">
<p>{{ foo }}</p>
<!-- obj.foo는 더이상 변하지 않습니다! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>var obj = {
foo: 'bar'
}
Object.freeze(obj)
// Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})Vue 인스턴스는 데이터 속성 이외에도 인스턴스 속성 및 메소드를 제공합니다. 다른 사용자 정의 속성과 구분하기 위해 $ 접두어
<div id="app">
<p>{{ foo }}</p>
</div>var data = { foo: 'bar' }
var vm = new Vue({
el: '#app',
data: data
})
console.log(vm.$data)
console.log(vm.$data === data) // => true
console.log(vm.$el)
console.log(vm.$el === document.getElementById('app')) // => true
// $watch 는 인스턴스 메소드 입니다.
vm.$watch('foo', function(newVal, oldVal){
console.log('oldVal : ', oldVal)
console.log('newVal : ', newVal)
})
data.foo = 'bax'인프런 인강 55%할인 쿠폰 - 커피한잔으로 Vue.js 핵심 강의!
인프런 인터넷 강의 55% 할인 쿠폰 - 커피한잔(5000원)으로 배우는 Vue.js 핵심 강의! 모바일 환경에서도 강의를 수강할 수 있도록 강의가 많이 개선되었습니다. 인프런 인터넷 강의 선착순 100명 55% �
plogger.tistory.com
[Vue.js 입문] 초보 실전 웹앱 개발 - 1부 : vue 개념 ~ 핵심 - 인프런
이 강의를 수강하시면 Vue.js 와 관련된 기본적인 개념부터 Real 웹앱 개발을 해 볼 수 있습니다. 이 강의는 1부 기본기 이며, 2부와 3부를 통해서 실제 Real 웹앱을 구현해 보도록 하겠습니다. 초급 ��
www.inflearn.com
'Frontend > vue' 카테고리의 다른 글
| [Hoon] Vuejs 강의 - Vue 핵심 문법 실습 ( 공식 가이드 문서 오류 해결 ) (1) | 2020.05.06 |
|---|---|
| [Hoon] Vuejs 강의 - Vue Lifecycle Hooks (0) | 2020.05.06 |
| [Hoon] Vuejs 강의 - 조건문과 반복문 (0) | 2020.04.13 |
| [Hoon] Vuejs 강의 - Vue 시작하기(Getting Started) (0) | 2020.04.13 |
| [Hoon] Vuejs 강의 - SFC (Single File Components) 는 무엇인가? (0) | 2020.04.13 |

댓글